É verdade o que dizem - as primeiras impressões contam. O cabeçalho do seu site é a primeira coisa que as pessoas veem ao acessar o seu site. Múltiplos estudos de rastreamento ocular descobriram que os humanos escaneiam telas de computadores e dispositivos móveis começando pelo topo e fazendo um padrão em zigue-zague pela tela. A função primária do cabeçalho do site é a navegação. Mas ele também desempenha um papel importante na comunicação do estilo e aparência da sua marca. Neste guia, exploraremos o mundo dos cabeçalhos de sites e abordaremos a questão de qual deve ser o tamanho ideal do cabeçalho de um site.
Princípios-chave do Cabeçalho do Site
1. Branding
Comece criando uma imagem, gráfico ou outro conceito visual que mostre a essência do seu produto ou serviço. O gráfico deve mostrar a marca do seu negócio e ter um logotipo também. Um cabeçalho artístico terá uma escolha adequada de estilo e cor que combine com o seu site e inspire os leitores.
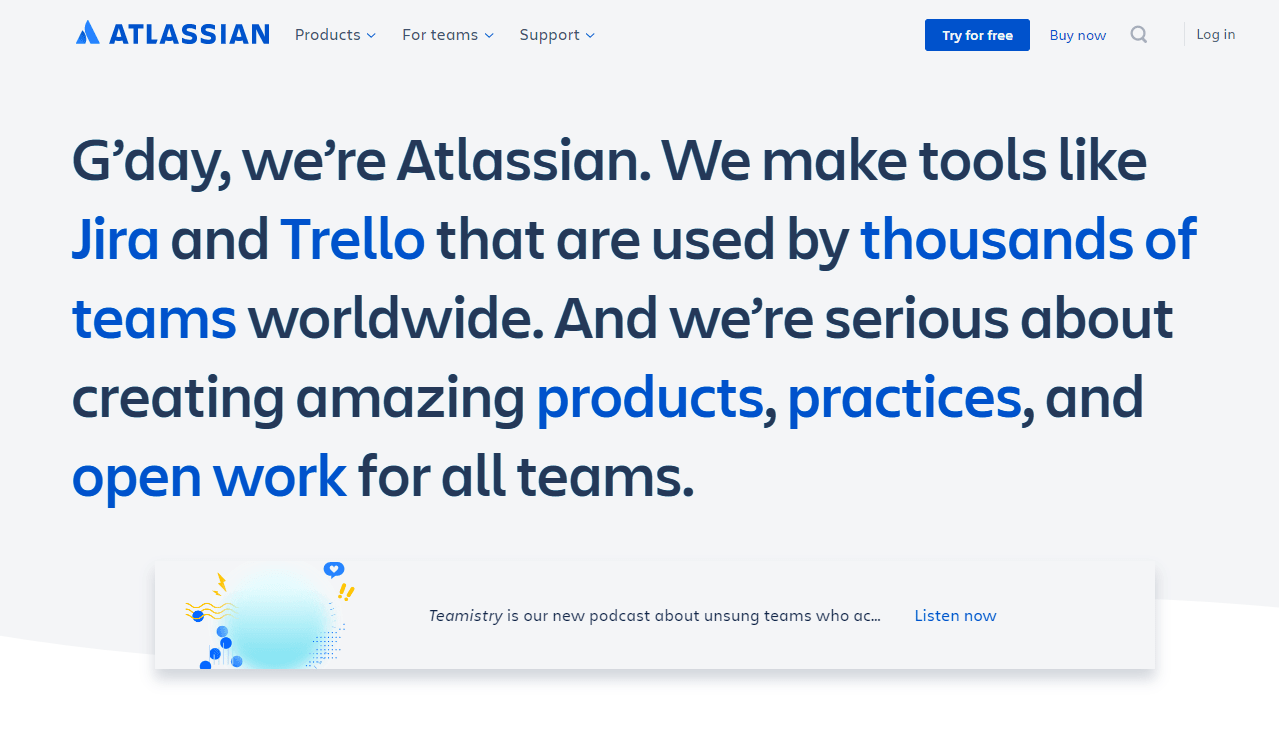
Grande, ousado, não convencional: Atlassian
O cabeçalho da Atlassian é grande e ousado. Talvez uma referência ao seu homônimo, Atlas, o Titã grego que "carregava os céus sobre seus ombros". A marca azul da Atlassian é destacada em todo o texto hiperlinkado, botões de chamada para ação e imagens.

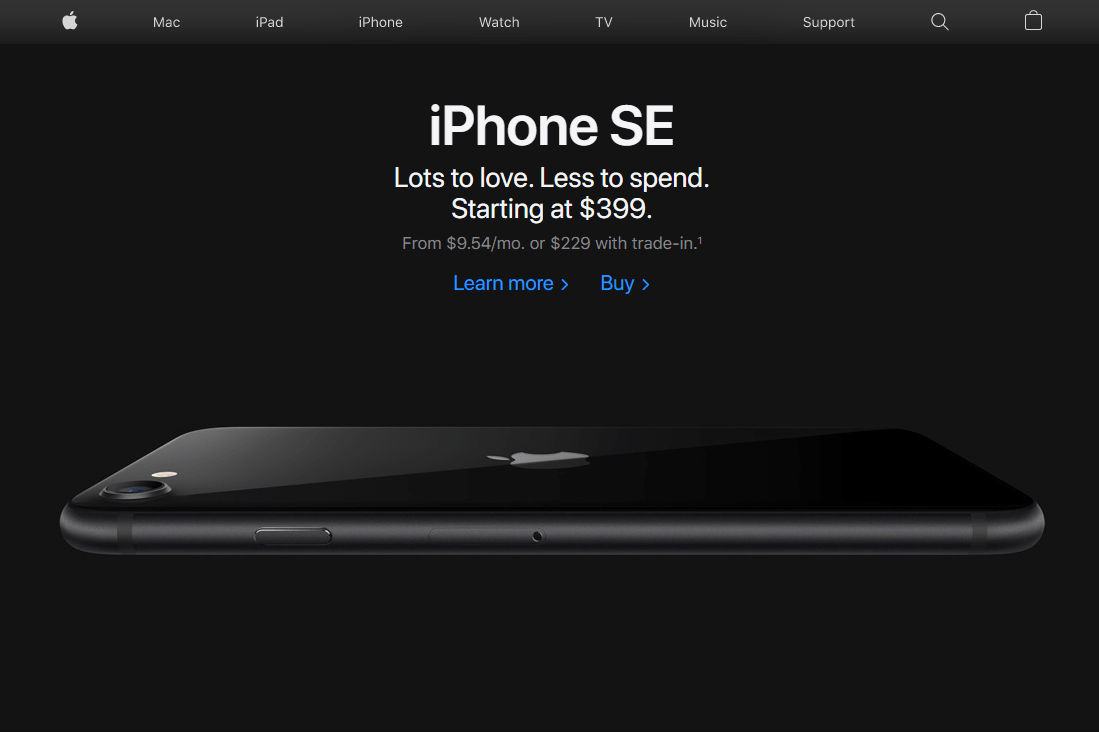
Abafado, minimalista: Apple
Poucas marcas conseguem alcançar o tipo de sensação minimalista que a Apple consegue. Para uma organização com muitas divisões e mais de 130.000 funcionários em todo o mundo, ela se destaca em simplificar tudo e comunicar visualmente sua marca de forma tão sucinta.

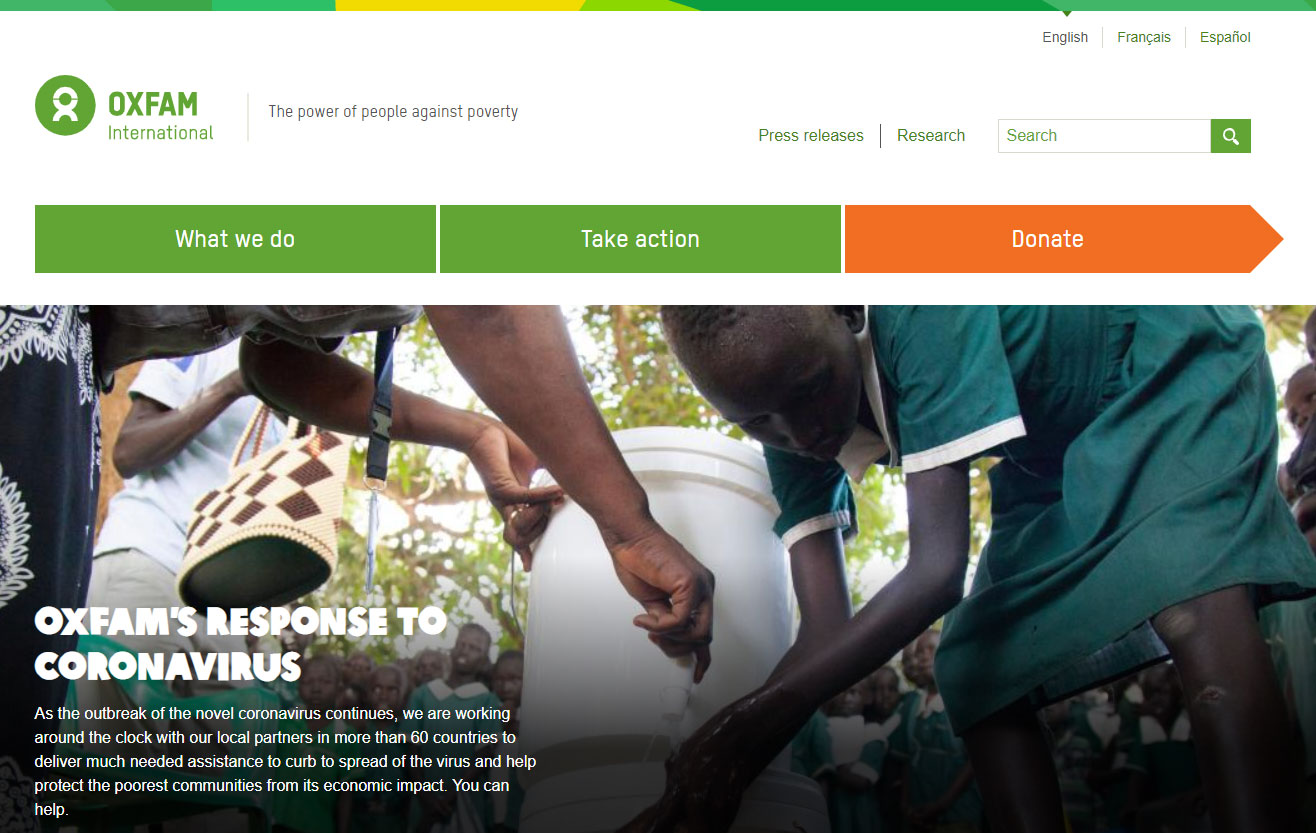
Orientada à ação: Oxfam
A ONG global Oxfam usa seu cabeçalho para impulsionar a ação mais importante: doações. O posicionamento, tamanho, cor e proeminência da "barra de ação" servem não apenas como uma ferramenta de navegação, mas também como uma forma de comunicar seu propósito e, mais importante, incentivar a ação.

Pesquisa em destaque e no centro: Shutterstock
O site de imagens Shutterstock é todo sobre busca. A barra de busca é proeminente e integrada de forma homogênea utilizando a fonte, cor e iconografia da marca.

2. Tamanho
Para sites que vendem produtos, o cabeçalho é uma ferramenta útil para destacar produtos populares e promoções. Carrosséis ou sliders são frequentemente usados para alternar entre produtos em destaque ou seções que servem como um ponto de partida para partes importantes do site.
O cabeçalho da Zara funciona quase como uma barreira, destacando um carrossel de coleções. Os indicadores do carrossel (pontos) são mostrados verticalmente na parte inferior direita enquanto o cabeçalho preenche a tela 100% com a navegação sobreposta no topo. É um visual impactante.

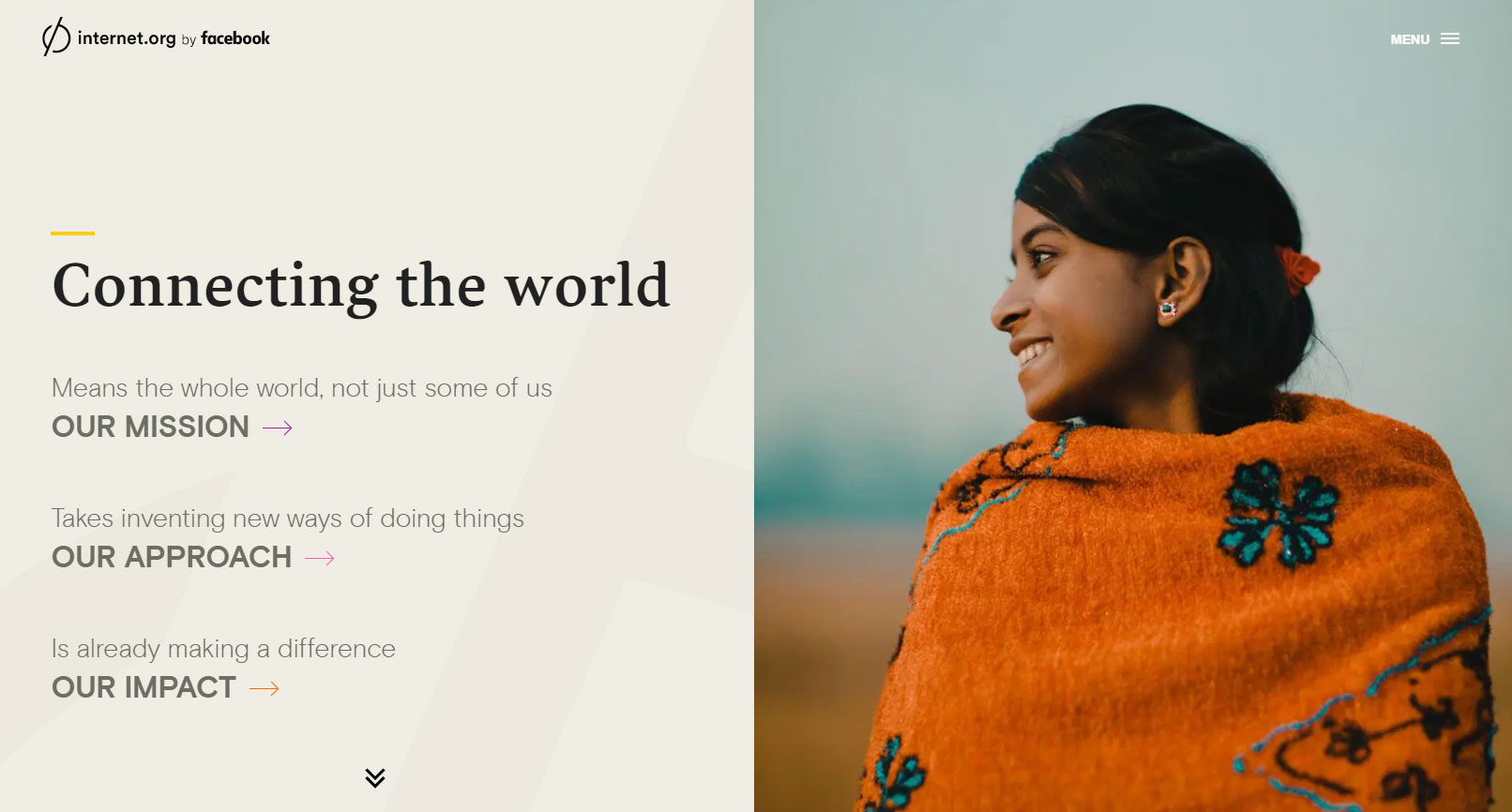
Internet.org é outro exemplo de um cabeçalho de tela inteira com navegação superior em tom suave. Mas, em vez de um carrossel, ele usa o lado esquerdo do cabeçalho como uma área de navegação e conteúdo duplo. Quando o usuário faz uma seleção, o site desliza para a esquerda, movendo a imagem de destaque para o lado esquerdo e revelando o conteúdo principal no lado direito.

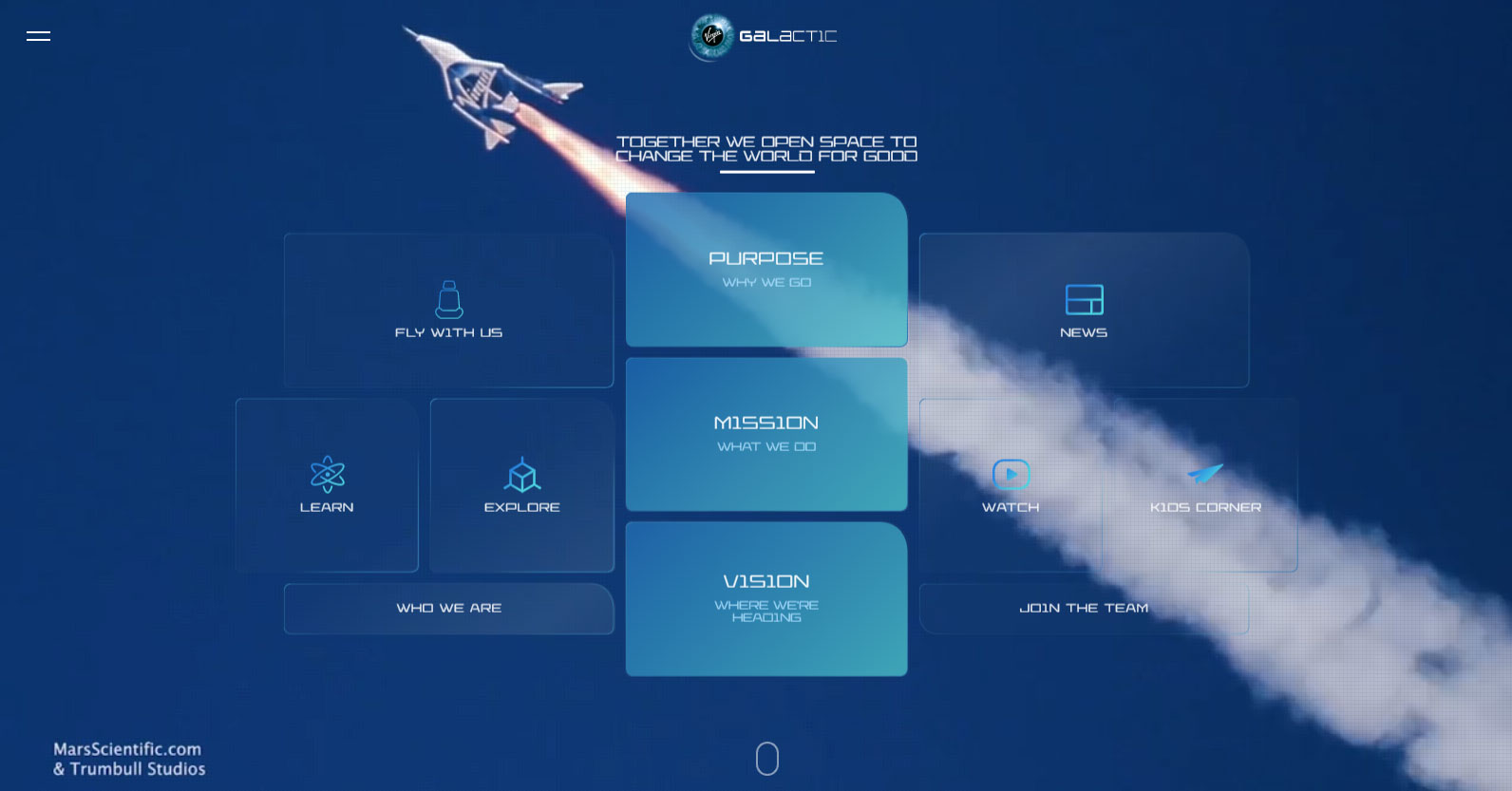
Nesta variação de largura total da Virgin Galactic, o cabeçalho serve como um elemento de navegação herói com vídeo de fundo fornecendo visuais impressionantes.

3. Conteúdo
Cada elemento no cabeçalho do seu site deve funcionar em conjunto. A localização e o tamanho de cada objeto no cabeçalho fornecem aos usuários pistas visuais sobre como navegar e usar seu site assim que eles acessam. A cor de um botão, o espaçamento e o preenchimento ao redor dos elementos ou o tamanho da fonte de um título podem significar toda a diferença entre o usuário realizar a ação desejada ou não.
O Carrossel de Imagens
Um carrossel de imagens é comumente usado em cabeçalhos de sites porque eles alcançam uma série de coisas:
- Comunica uma peça de conteúdo por vez para evitar confusão
- Depende fortemente da comunicação visual (o que é melhor porque as pessoas geralmente varrem o conteúdo, ao invés de ler o conteúdo)
- Dá destaque ao conteúdo importante
- Comporta-se como uma pré-navegação, permitindo que o usuário explore diferentes conteúdos sem sair da página principal
- Elemento de site familiar e esperado que os usuários sabem como usar e interagir: deslizar ou tocar nos pontos para avançar os slides
O cabeçalho da HTC tem três slides apresentando três novas tecnologias:

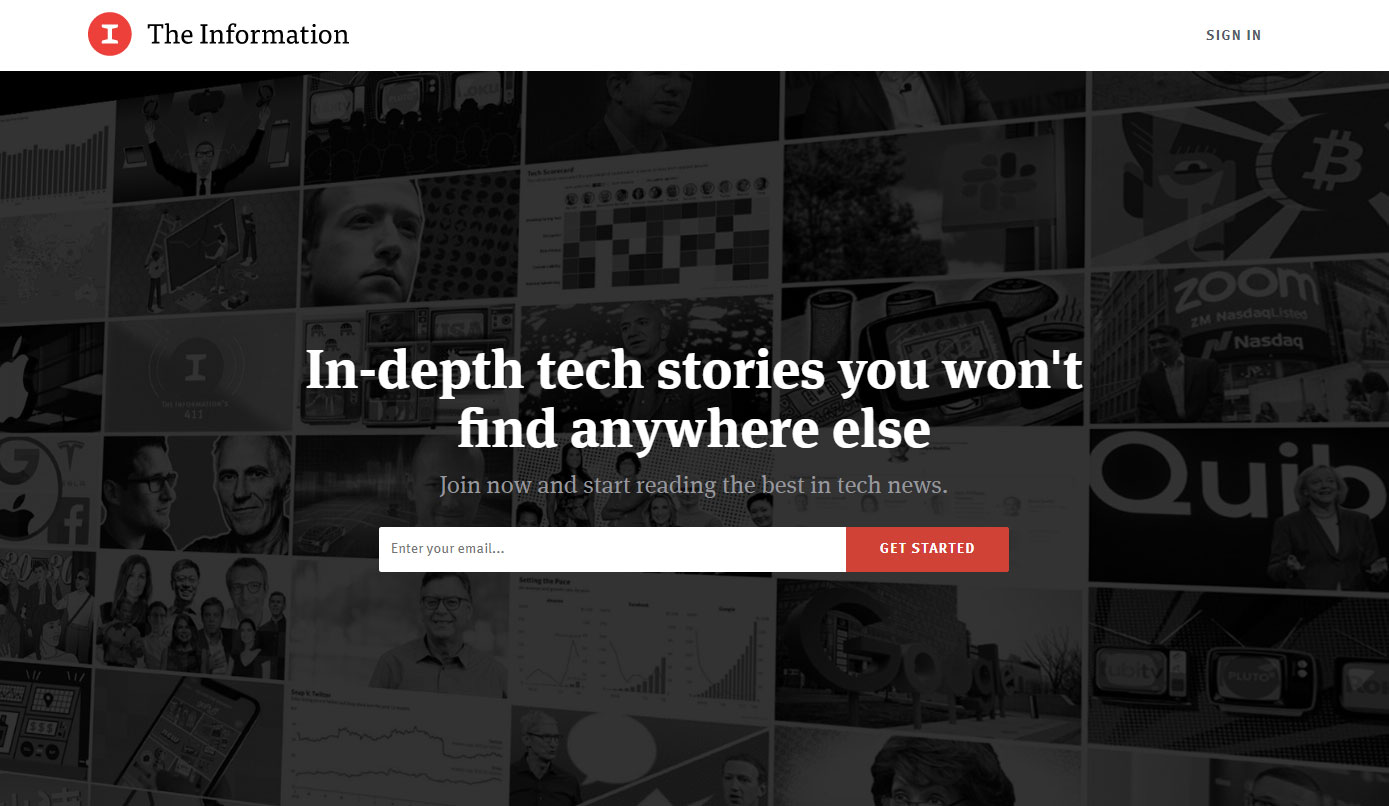
O Chamado para Ação (CTA)
Às vezes, você só quer que o usuário tome uma atitude. Neste caso, The Information deseja capturar o endereço de email do visitante. Ao remover todos os outros elementos e focar 100% na CTA, The Information consegue otimizar para a ação desejada:

O Estilo Editorial
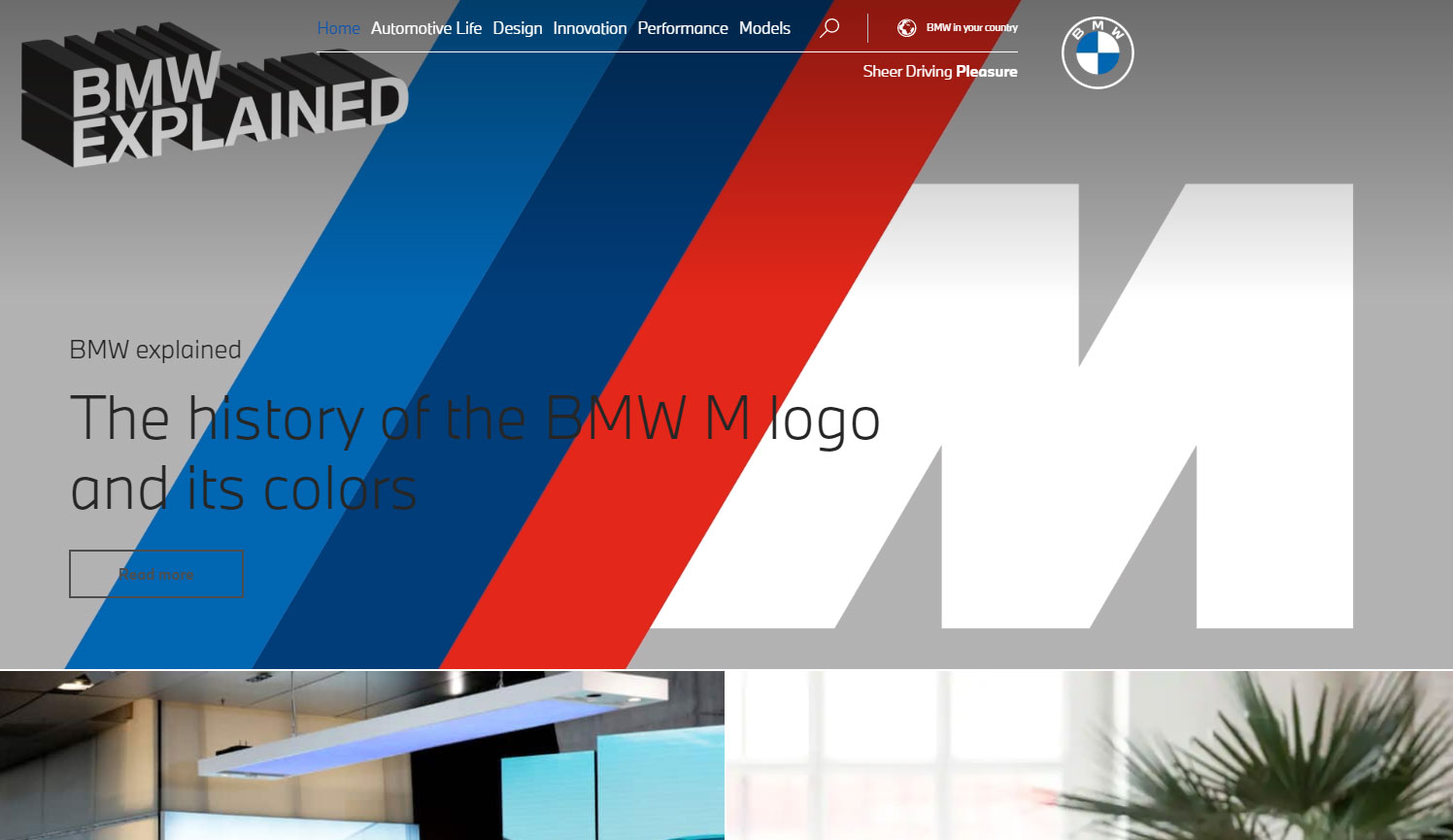
A BMW reinventou seu site como se fosse uma editora e apresenta histórias e artigos para o usuário, começando com o artigo principal no cabeçalho sobre a história do logotipo M e suas cores:

O estilo do Catálogo
O site da Target emula seu catálogo físico com o cabeçalho usado para destacar as "Novidades Femininas" seguidas pelos vários outros departamentos dentro da loja, misturando coleções, promoções, produtos individuais e informações.

Como encontrar o tamanho certo Usando o WordPress
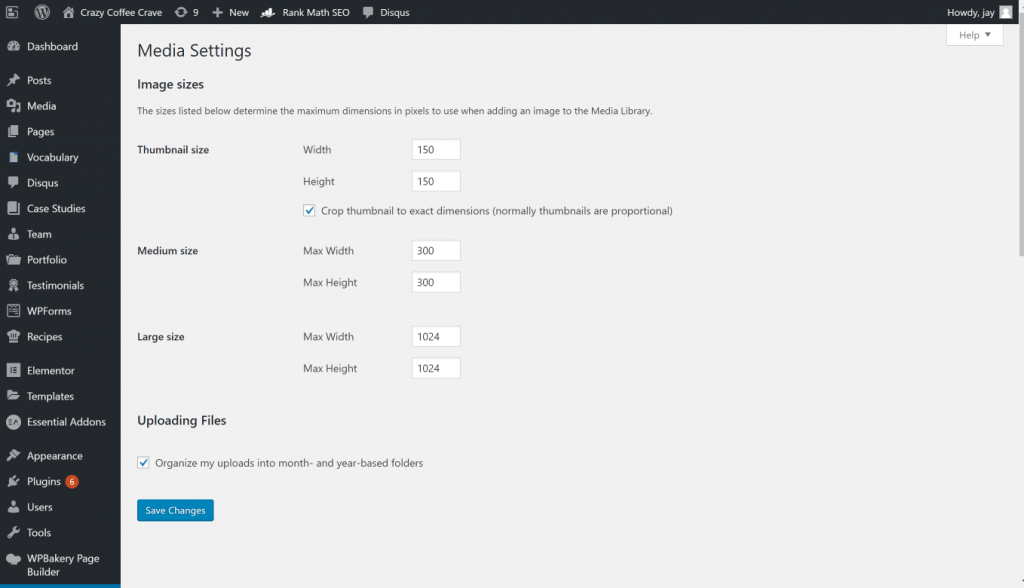
O melhor lugar para começar é verificar suas “Configurações de Mídia” sob a aba “Aparência” no Admin do WordPress.
- A melhor largura de imagem para uma imagem em uma postagem de blog (por exemplo, 1024px é para o tema Showcase Pro), e
- Qual tamanho de imagem funcionará melhor na barra lateral do seu tema (300)
Entretanto, esta seção não fornecerá as dimensões ideais de imagem para a sua página inicial, imagem do cabeçalho ou banners de página.

Dependendo do seu tema, o WordPress deve listar os tamanhos ideais de imagem para a sua página inicial/imagem de cabeçalho em Aparência —> Personalizar —> Imagem de Cabeçalho da Página Inicial. A maioria dos tamanhos mostrados aqui são em torno de 1600 px por 1050 px.
Como encontrar o tamanho da imagem do banner do cabeçalho de qualquer página
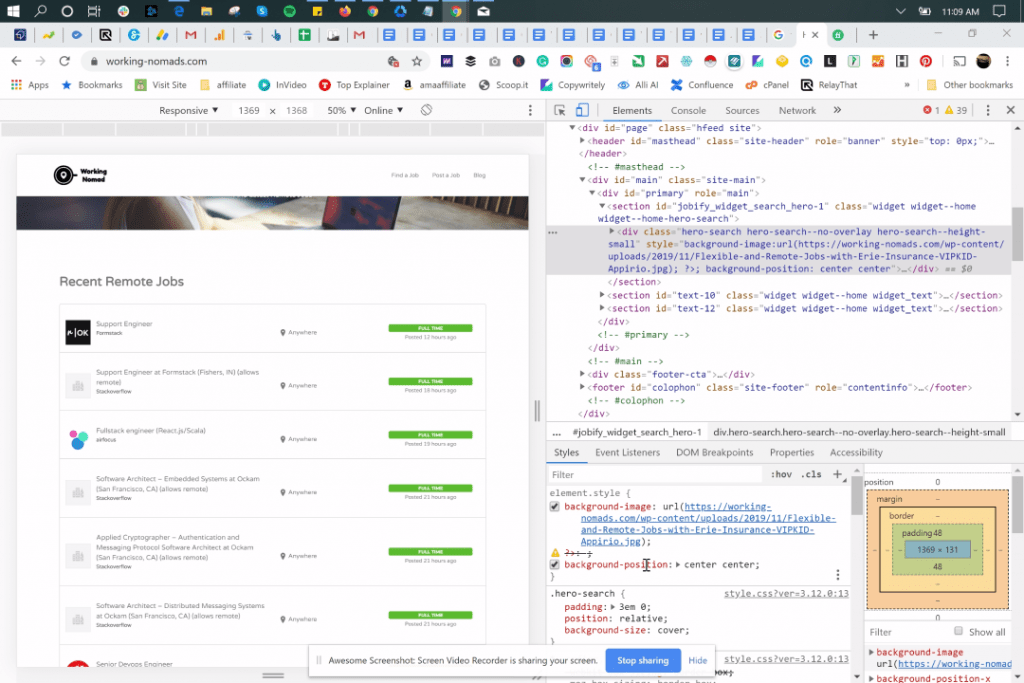
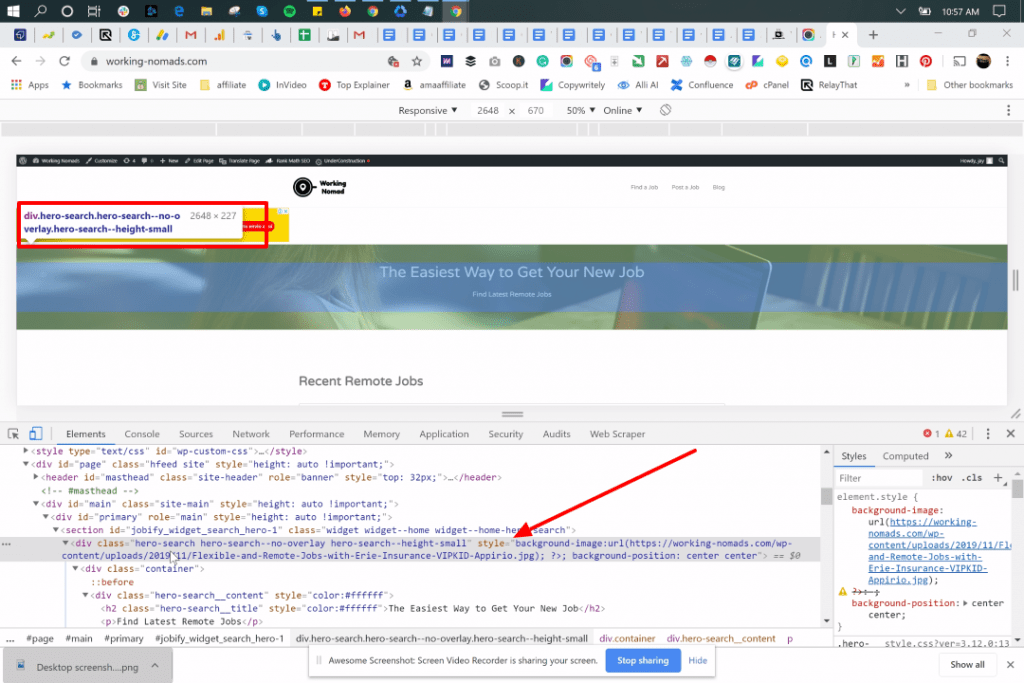
Insira a URL do seu site no Navegador Chrome e use Inspect para obter o tamanho exato da imagem seguindo os passos abaixo:
-
- Clique com o botão direito + Clique / Control + Clique (Mac) na página da web
- Clique em Inspecionar
- Clique no menu de 3 pontos para poder visualizar os Elementos na parte inferior para que a visualização da página não seja responsiva

Aqui está o Element no final da página:

- Clique com o botão direito na imagem do cabeçalho. Escolha uma imagem que seja a mesma do banner do cabeçalho
- Dimensões: Defina o tamanho exato da imagem usado na demonstração do tema
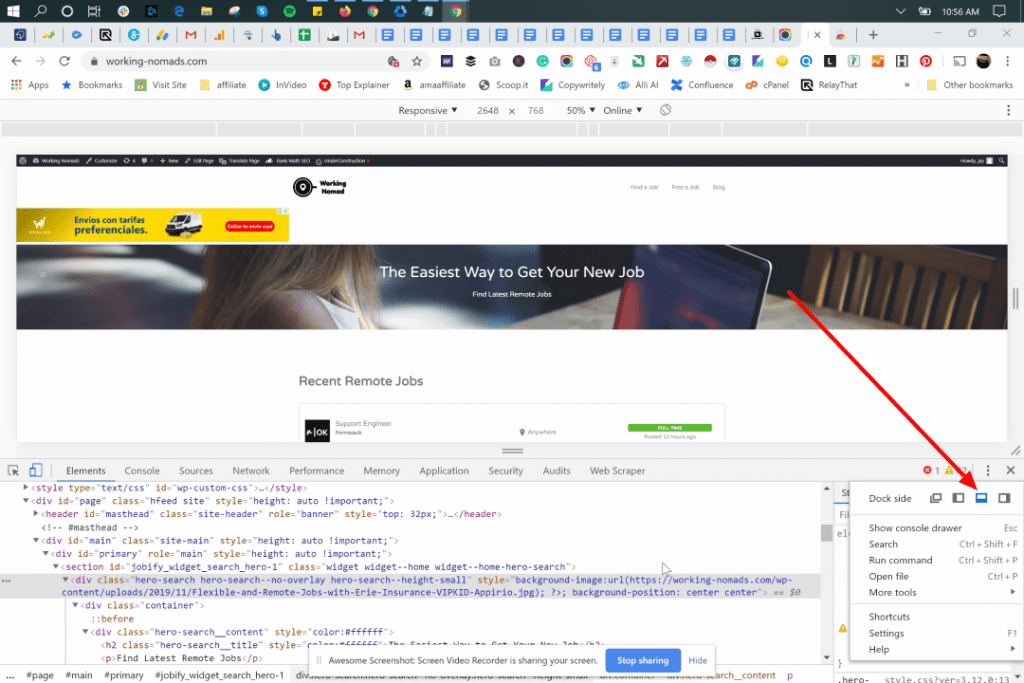
Neste exemplo abaixo, o tamanho é de 2548 px x 227 px. Enquanto a largura do cabeçalho é responsiva, a altura do cabeçalho pode ser muito pequena para ser um cabeçalho.

O quê? Nem toda imagem de banner de cabeçalho tem o mesmo tamanho
Se o cabeçalho da Home (1600px x 1050px) não for do mesmo tamanho que o banner do cabeçalho do Blog (1080px x 960px), use imagens que fiquem boas em espaços longos e estreitos.
Tamanho de pixel recomendado para a imagem de cabeçalho do seu site
Enquanto as telas estão ficando maiores, uma largura de cabeçalho de 1024px ainda é o tamanho mais popular. Sites são projetados para resolução de 1024 x 768px.
Se você pretende usar um cabeçalho que tenha mais de 1000 pixels, use um destes tamanhos de cabeçalho:
- 1280px
- 1366px
- 1440px
- 1600px
- 1920px.
Estes são tamanhos de alta resolução que podem se ajustar para manter resoluções de mais de 1920 sem problema.
Qual é o tamanho certo para o seu site?
Os tamanhos de cabeçalho mais populares para sites:
| TAMANHO DO CABEÇALHO | LARGURA | ALTURA | RAZÃO |
| Cabeçalho tamanho 1024 | 1024 | 256 | 4:1 |
| Cabeçalho tamanho 1024 Um Terço de Página (Altura Extra) | 1024 | 300 | 24:7 |
| Cabeçalho tamanho 1024 Meia Página | 1024 | 384 | 8:3 |
| Cabeçalho tamanho 1024 Página Completa (Hero Header) | 1024 | 768 | 4:3 |
| Cabeçalho tamanho 1280 Um Terço da Página | 1280 | 267 | 24:5 |
| Cabeçalho tamanho 1280 Um terço de Página (Altura Extra) | 1280 | 375 | 24:7 |
| Cabeçalho Tamanho 1280 Meia página | 1280 | 400 | 16:5 |
| Cabeçalho Tamanho 1280 Página Completa (Cabeçalho Principal) | 1280 | 800 | 8:5 |
| Cabeçalho tamanho 1366 Um Terço da Página | 1366 | 256 | 16:3 |
| Tamanho do Cabeçalho 1366 Meia Página | 1366 | 384 | 32:9 |
| Tamanho do Cabeçalho 1366 Página Completa (Cabeçalho Principal) | 1366 | 768 | 16:9 |
| Cabeçalho Tamanho 1440 Um Terço da Página | 1440 | 300 | 24:7 |
| Cabeçalho Tamanho 1400 Meia Página | 1440 | 450 | 16:5 |
| Cabeçalho Tamanho 1440 Página Completa (Cabeçalho Principal) | 1440 | 900 | 8:5 |
| Cabeçalho Tamanho 1600 Um Terço da Página | 1600 | 300 | 16:3 |
| Cabeçalho Tamanho 1600 Meia Página | 1600 | 450 | 32:9 |
| Cabeçalho Tamanho 1600 Página Completa (Cabeçalho Principal) | 1600 | 900 | 16:9 |
| Cabeçalho Tamanho 1920 Um Terço da Página | 1920 | 360 | 16:3 |
| Cabeçalho Tamanho 1920 Meia Página | 1920 | 540 | 32:9 |
| Cabeçalho Tamanho 1920 Página Completa (Cabeçalho Principal) | 1920 | 1080 | 16:9 |
Em conclusão
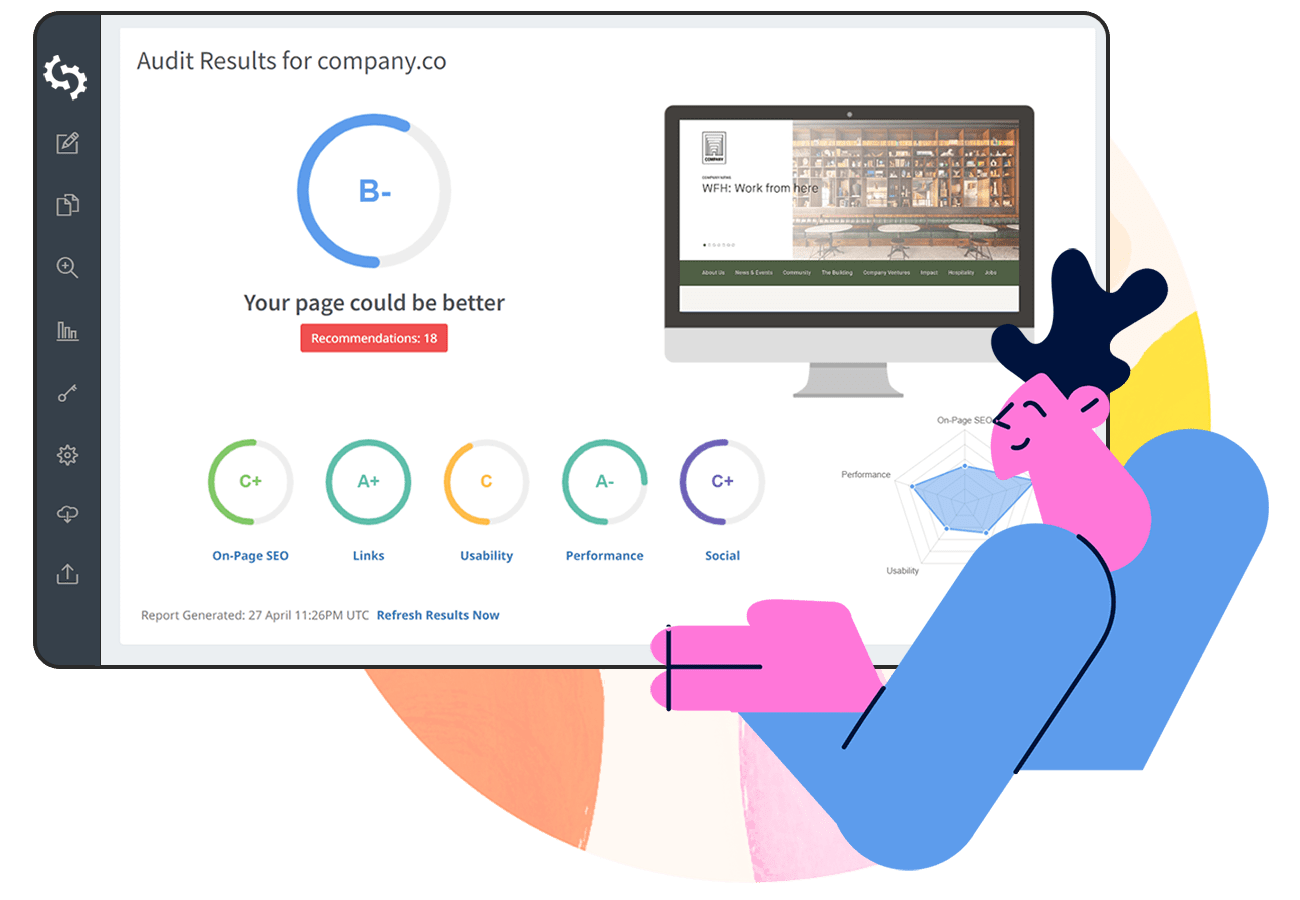
Pense primeiro no que você deseja que seus usuários façam quando acessarem seu site e otimize seu cabeçalho para essa ação. Certifique-se de que suas imagens não sejam maiores que 72 dpi e que elas usem o formato de cor RGB. Quanto menos elementos você tiver no seu cabeçalho, mais focada será a ação desejada. Por outro lado, quanto mais elementos no cabeçalho, mais o usuário é sobrecarregado com a varredura do conteúdo e a interpretação do que é mais relevante para ele. Não há certo ou errado, tudo depende das jornadas típicas de seus usuários e da ação pretendida que você deseja impulsionar. Tenha em mente que, quanto mais mídia rica no seu cabeçalho, mais longo será otempo de carregamento e amplie seu tamanho da página do site. Sempre verifique a velocidade de carregamento do seu site com o SEOptimer para garantir um bom equilíbrio entre a experiência do usuário otimizada e a velocidade de carregamento otimizada.