
Web sayfalarınızı sorunsuz bir kullanıcı deneyimi için optimize etmelisiniz. Ancak bir sitenin kullanıcı deneyimi kalitesini nasıl ölçebilirsiniz? İşte burada Core Web Vitals devreye girer.
Core Web Vitals, bir web sayfasını kullanıcıların nasıl deneyimlediğini değerlendirmek için kullanılan bir dizi metriktir. Web sitesinin yükleme süresi, tepki verme hızı ve etkileşimlilik gibi boyutlarını ölçerler.
Google, UX'e önem verir ve Core Web Vitals, gelişmiş UX'in bir parçasıdır. Bu nedenle, web sitenizin Core Web Vitals puanını iyileştirmek SEO'yu geliştirmeye yardımcı olur.
Bu makalede, Core Web Vitals'ın ne olduğunu, SEO'yu nasıl etkilediğini tartışacağım ve UX'i artırmak için Core Web Vitals metriklerini geliştirmenin farklı yollarını paylaşacağım.
Hadi başlayalım!
Core Web Vitals Raporu Nasıl/Nereden Bulunur?
Core Web Vitals raporu, web sayfanızın gerçek dünya kullanım verilerine dayalı performansını gösterir. URL performansını durum, metrik grup ve URL grubuna (Benzer web sayfalarının grubu) göre gruplandırılmış şekilde gösterir.
Google, Core Web Vitals performansını ölçmeniz için birkaç yol sunar. Bunlar şunları içerir:
- Google Search Console
- PageSpeed Insights
- Chrome DevTools
İşte bu araçları kullanarak Core Web Vitals skorunu ölçme yöntemi.
Google Search Console'da Core Web Vitals Raporu
Google Search Console'daki yeni rapor aracılığıyla sitenizin Core Web Vitals'ını değerlendirebilirsiniz.
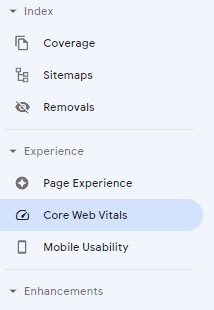
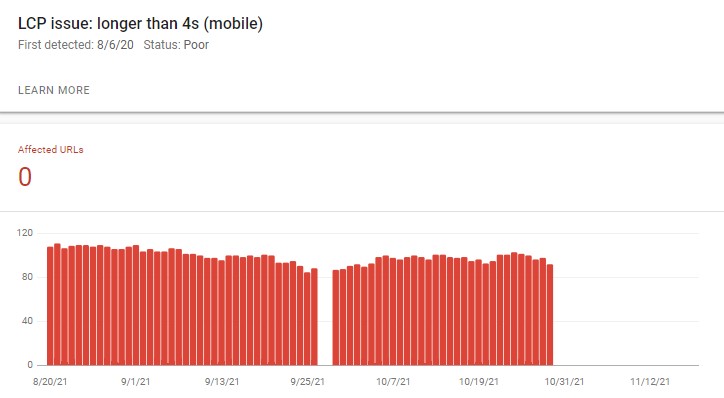
Raporu bulmak için, aşağıdaki resimde gösterildiği gibi, "Deneyim" altındaki "Core Web Vitals" bölümüne gidin.

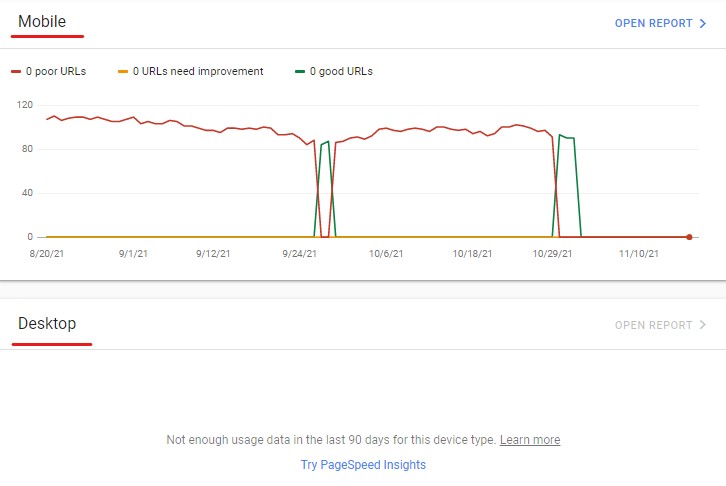
Mobil ve masaüstü için iki ayrı rapor bulunmaktadır.

Her raporda, URL'ler ve performansları hakkında veriler bulacaksınız.

Bu idealdir çünkü tüm web siteniz hakkında bilgi bulacaksınız, sadece bir sayfa yerine. Rapor sayesinde dikkat gerektiren web sayfalarını tespit edebilirsiniz.
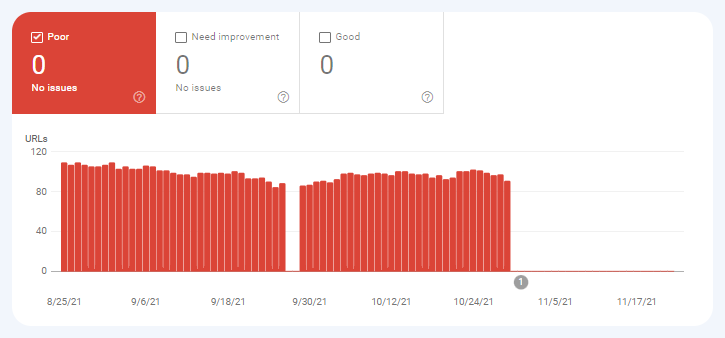
Örneğin, aşağıdaki ekran görüntüsünde, LCP sorunları olan hiçbir sayfa olmadığını görebilirsiniz.

URL'ye tıklayarak aynı hatayı/hataları içeren tüm benzer URL'leri görebilirsiniz.
Bununla birlikte, bazı URL'ler bu raporda yeterli veri olmadığı için göz ardı edilebilir. Bu, siteniz yepyeni olduğunda veya az sayıda açılış sayfasına sahip olduğunda gerçekleşir.
PageSpeed Insights'ta Core Web Vitals
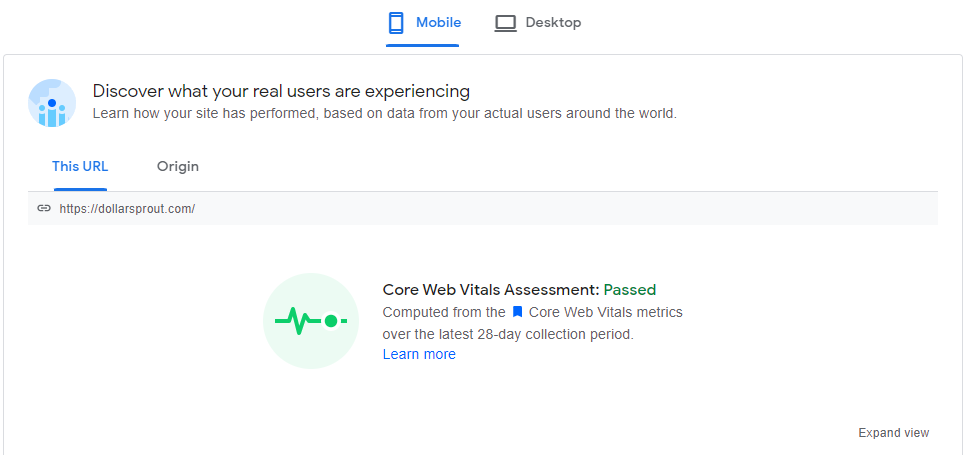
Core Web Vitals raporunu ayrıca Google’ın PageSpeed Insights (PSI) üzerinden de değerlendirebilirsiniz. Bu rapor, Chrome Kullanıcı Deneyimi Raporu (CrUX) verilerine dayanmaktadır.
Bu raporda, Core Web Vitals metriklerini etkileyen unsurlar hakkında ek bilgiler de bulacaksınız. PSI, Core Web Vitals puanınızı iyileştirmek için size öneriler de sunar.
Web sayfanızın hızını almak için, verilen kutuya web sitenizin URL'sini girin ve “Analiz Et” butonuna tıklayın.

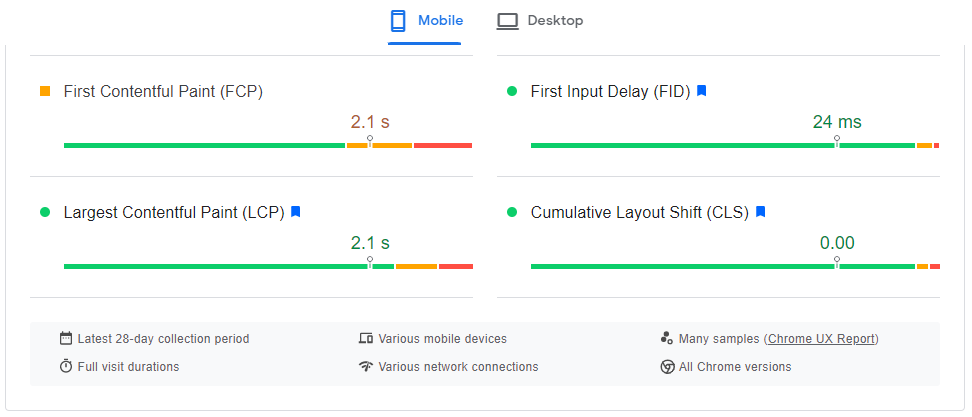
Şimdi, araç aşağıdaki resimde gösterildiği gibi hem masaüstü hem de mobil için Core Web Vitals sonucunu gösterecek.


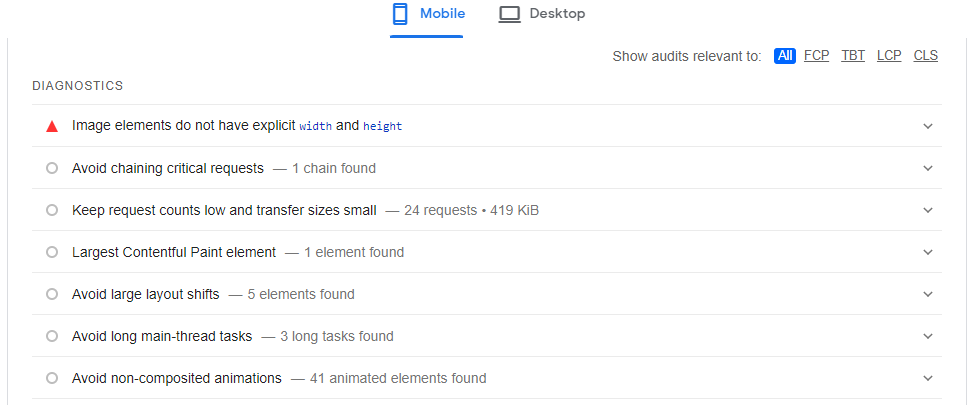
PageSpeed Insights, aşağıdaki resimde görebileceğiniz gibi, çeşitli optimizasyon fırsatları da sunar.

Web.dev
Güncellenen Chrome geliştirici araçları, bir sayfada görsel istikrarsızlık sorunlarını bulmanıza ve düzeltmenize olanak tanır.
Ayrıca, bu araçlar Toplam Bloklama Süresi'ni (TBT) de ölçerler.
TBT pencerenin sol alt köşesinde görüntülenir.
Web temel değerlerini ChromeDev araçlarını kullanarak analiz etmek için aşağıdaki adımları izleyin.
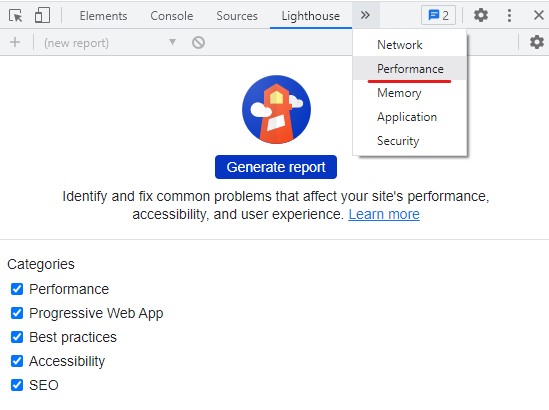
- Dev Araçları'nı açmak için, farenize sağ tıklayın, “Daha fazla araç,” seçeneğini belirleyin ve “Geliştirici araçları”na tıklayın.
- Performans sekmesine gidin.

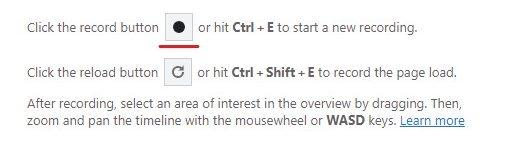
- Kayıt düğmesine tıklayın ve sayfayı yeniden yükleyin.

- Sayfa yeniden yüklendikten sonra, kaydı durdurun.
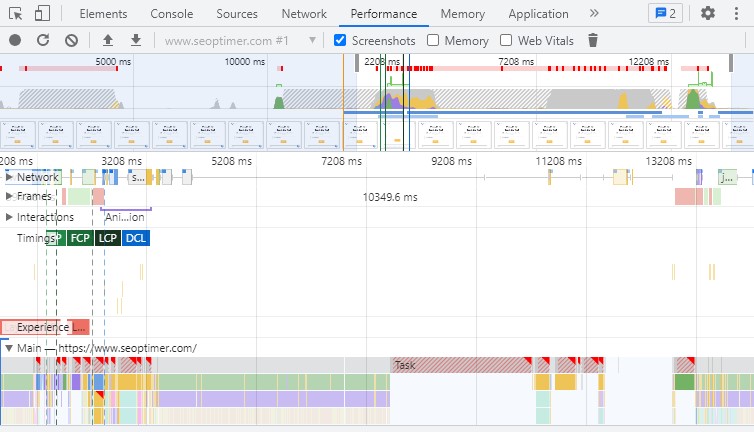
- Farklı metriklerin detaylarını göreceksiniz.

Core Web Vitals ve SEO ile Google Sıralamasına Etkileri
Core Web Vitals, kullanıcıların sitenizi nasıl deneyimlediklerine dair bir fikir verdiği için SEO için hayati öneme sahiptir.
Ziyaretçiler sitenizde kusursuz bir deneyim yaşadıklarında, geri dönmeleri muhtemeldir ve ayrıca web sitesini arkadaşlarına tavsiye etme olasılıkları da yüksektir.
Benzer şekilde, web sayfası yanıt vermiyor ve pop-up'larla doluysa, kullanıcılar siteyi bir daha ziyaret etmeyeceklerdir.
Dolayısıyla, Google iyi bir deneyim sunan siteleri tercih eder ve Core Web Vitals, sitenizdeki UX'in etkisini ölçer.
Core Web Vitals Bileşenleri
Core Web Vitals'ın temel bileşenleri şunlardır:
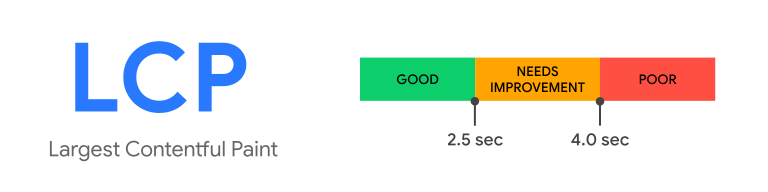
En Büyük İçeriksel Boyama (LCP)
Bu, kullanıcı deneyimini ölçmek için kullanabileceğiniz metriklerden biridir. LCP yükleme süresini ölçer. Daha spesifik olarak, kullanıcının ekranında görünen en büyük içerik öğesinin render olma süresini ölçer.
Web sayfanızın keyifli bir kullanıcı deneyimi oluşturabilmesi için hızlı yüklenmesi gerekiyor. Bildiğiniz gibi, daha hızlı yüklenen sayfalar daha yüksek SEO sıralamasına sahip. Ayrıca, yükleme süresi etkileşim ve dönüşüm oranlarını da etkiliyor. Peki, LCP ne ölçer?
Sayfa elementlerine bağlı olarak, LCP bunları dikkate alır:
- Görüntüler
- H1
- Metin blokları
- Video poster görüntüleri
- URL() fonksiyonu içinde yüklenen arka plan görüntüleri.
LCP'yi Etkileyen Faktörler ve Düşük Puan Almaya Neden Olanlar Nelerdir?
- Yavaş sunucu yanıt süreleri: Yavaş sunucu, ekran üzerindeki görüntülerin render edilmesi için daha fazla zaman alması nedeniyle yükleme süresini yavaşlatır ve LCP skorunu artırır.
- Render Engelleme JavaScript ve CSS: JavaScript ve CSS engellendiğinde, istenen içeriğin görüntülenmesi uzun süre alacaktır.
- Yavaş kaynak yükleme süreleri: Resimler, videolar ve diğer dosyalar da yükleme hızını ve LCP'yi etkileyebilir.
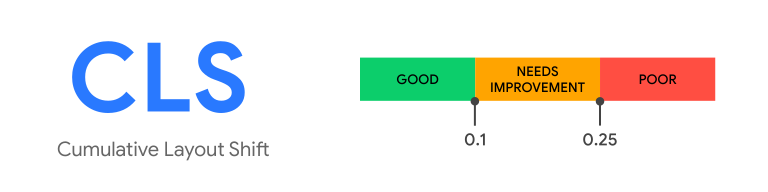
Kümülatif Düzen Değişimi (CLS)
Sitenizdeki bağlantılar ve düğmelerle etkileşimi kolaylaştırarak kullanıcıların daha yüksek dönüşüm oranlarına ulaşmasını sağlamalısınız.
CLS, bir sayfanın görsel kararlılığını ölçen bir metriktir. Bir web sayfası yüklendikten sonra yer değiştiren bağlantıları veya düğmeleri belirlemeye yardımcı olur. Ayrıca, kullanıcıların sitenizle etkileşimde bulunurken yaşayacakları zorluk seviyelerini gösterir.
Kesinlikle, bir web sayfası okurken veya onunla etkileşimde bulunurken elementleri kaydırıyorsa bu durum sizi sinirlendirecektir.
CLS, yükleme sonrasında sayfada görüntülerin veya bağlantıların kaymasını önleyerek sizi bu konuda bilgilendirir. Bu, hemen çıkma oranlarını azaltmaya ve aynı zamanda satışları ve kullanıcı deneyimini iyileştirmeye yardımcı olur.
Google, CLS puanınızı hesaplamak için etki oranını (görüşün ne kadar değiştiğinin yüzdesi) mesafe oranıyla (elementlerin kayma sırasında ne kadar uzaklaştığı) çarpar.
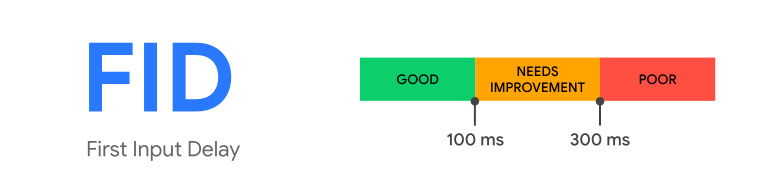
İlk Giriş Gecikmesi (FID)
FID, zaman gecikmesini ölçen bir metriktir. Bu, bir web sitesindeki ilk kullanıcı girişi, örneğin bir tıklama, kaydırma veya dokunma ile sayfanın yanıt vermesi arasındaki süredir.
Gecikmeler herhangi bir çevrimiçi tüketici için sinir bozucu olabilir. Bu nedenle, sitenin her yerinde etkileşimi ve kullanılabilirliği artırmak için web sitenizin hızlı yanıt vermesini sağlamak önemlidir.
Core Web Vitals Nasıl İyileştirilir
Core Web Vitals'ın farklı bileşenlerini anladığınıza göre, her metriğin ideal değerlerine/puanlarına bakalım.
Core Web Vitals için İdeal Değerler/Puanlar Nelerdir?
- LCP: Google'a göre, 2.5 saniye veya daha az bir LCP iyi olarak kabul edilir. Eğer 2.5 saniye ile dört saniye arasındaysa, site iyileştirilmeye ihtiyaç duyar ve dört saniyeden yüksek bir skor kötü olarak değerlendirilir.
- FID: İyi bir kullanıcı deneyimi sağlamak için, sayfaların 100 milisaniye veya daha az bir FID puanına sahip olması gerekir.
- CLS: Mükemmel bir kullanıcı deneyimi için, bir sitenin 0.1 veya daha az bir CLS değerini koruması gerekir.
LCP'yi Nasıl İyileştirebilirsiniz
İşte mobil ve masaüstünde 2,5 saniyeden veya 4 saniyeden uzun olan LCP'yi nasıl azaltabilirsiniz.
Sunucu Yanıt Süresini Azaltın ve İlk Baytın Zamanını İyileştirin
Yavaş sunucu yanıtı, kötü LCP'nin nedenlerinden biridir. Sunucu yanıt süresini ölçmek için, İlk Bayta Kadar Geçen Süre'ye (TTFB) bakın.
Herhangi bir web içeriğini tüketmek istediğinizde, tarayıcı onu sunucudan ister ve TTFB, tarayıcının sunucudan ilk bayt bilgiyi alması için geçen süreyi ölçer. Eğer TTFB'yi iyileştirirseniz, yanıt süresini de iyileştirmiş olursunuz.
Sunucu yanıt sürenizi, daha yüksek bir sunucuya geçiş yaparak azaltabilirsiniz. Mevcut seçenekleri tartışmak için web hosting şirketinizle iletişime geçebilirsiniz.
CDN Kullanın
Bir CDN, zaman gecikmesini azaltmaya yardımcı olur. Web sayfanızın ziyaretçileri sunucudan uzakta bulunuyorsa, tüm resimlerin ve diğer dosyaların gönderilmesi zaman alabilir. Bu hem gecikmeyi hem de gidiş dönüş süresini (RTT) artıracaktır.
RTT, bir tarayıcının bir istek gönderdiği andan itibaren bir sunucudan yanıt aldığı ana kadar geçen süreyi milisaniye cinsinden ölçer.
Yine de, bir CDN kullanarak, kullanıcılarınız nerede olursa olsun hem zaman gecikmesi hem de RTT azalacaktır.
JavaScript'i Ertele
JavaScript dosyaları kötü bir LCP skoruna neden olabilir. Ancak, JavaScript'i ertelediğinizde, JS dosyaları yalnızca HTML belgesinin ayrıştırılmasından ve DOM ağacının oluşturulmasından sonra işlenecektir. Hiçbir şey işlemi engellemediği için, LCP metriği iyileşecektir.
Kullanılmayan JavaScript'i Kaldır
Kullanılmayan JavaScript'leri kaldırmak, render engelleyici kaynakları ortadan kaldırmanın başka bir yoludur. Bu kullanılmayan JavaScript dosyaları, tarayıcının diğer sayfa yükleme görevleriyle ilgilenmesini engeller. Bu nedenle, sayfanızın İlk Boyama süresini geciktirecektir. Dolayısıyla, kullanılmayan JavaScript dosyalarını kaldırmak, sayfalarınızın performansı üzerinde büyük bir etkiye sahip olacaktır. Kullanılmayan JavaScript dosyalarının listesini bulmak için Google PageSpeed Insights raporunu kontrol edin.
Görsellerinizi Optimize Edin
LCP'yi iyileştirmek için, web sayfanızdaki görselleri de optimize etmeniz gerekmektedir. Görsellerin hem mobil hem de masaüstünde iyi yüklendiğinden emin olun. Geliştiricilerinizden, LCP sorunlarından kaçınmak için her görseli gereksinimlere göre küçültmelerini isteyin.
FID'yi Nasıl İyileştirebilirsiniz
FID skorunu iyileştirmenin en iyi yolları şunlardır:
CSS Kodunuzu Optimize Edin
CSS dosyalarının FID üzerindeki etkisini azaltmak için indirilmesi ve ayrıştırılması gerekir. Kullanılmayan CSS kodlarını kaldırarak veya dosyalarınızı küçültüp sıkıştırarak CSS'yi optimize edebilirsiniz.
JavaScript Kodunuzu Optimize Edin
JavaScript görevleri, tarayıcının ana iş parçacığını uzun bir süre boyunca bloke edebilir. JavaScript'in ana iş parçacığını bloke etme süresini şu şekilde azaltabilirsiniz:
- Uzun görevleri daha küçük, asenkron görevlere bölme. Görevlerinizi güvende olmak için 50ms altında tutun.
- İstemci tarafında sonradan işlenmesi gereken veri miktarını en aza indirin.
- Üçüncü taraf kodlarının, örneğin etiketlerin veya analitiklerin talep üzerine yüklenmesini keşfedin. Bunlar sıklıkla ana iş parçacığını bloke ederler.
- Ana iş parçacığındaki bazı işleri web işçilerine devredin. Bu, ana iş parçacığındaki yükü azaltacak ve FID'yi iyileştirecektir.
Kritik Olmayan Üçüncü Taraf Betiklerini Kaldırın
Üçüncü taraf betikler, FID üzerinde olumsuz bir etkiye sahip olabilir. Bu nedenle, mükemmel bir FID değeri elde etmek için sitenizdeki üçüncü taraf betiklerini minimumda tutmalısınız.
CLS'yi Nasıl İyileştirirsiniz
Yerleşim kaymaları cesaret kırıcı ve can sıkıcı olabilir. İşte CLS sorunlarını düzeltmenin en iyi yollarından bazıları:
Reklamlar, Gömülü İçerikler ve iFrame'ler için Yer Ayır
Reklamlar genellikle asenkron olarak yüklenir ve bir kaymaya neden olabilir. Bu nedenle, onlar için önceden yer ayırmanız gerekmektedir.
Bazı durumlarda, reklam ağı reklamı iletmez. Bu durumda konteyneri daraltmayın çünkü bu bir yerleşim kaymasına neden olur. Bunun yerine bir yer tutucu kullanın.
Yazı Tipi Teslimini Optimize Et (FOUT/FOIT)
Yazı tiplerinizi optimize etmemek, düzen kaymalarına da yol açabilir.
Bir tarayıcı web tarayıcısından bir fonta ihtiyaç duyduğunda, fontu kullanan herhangi bir öğe, font varlığı tamamen indirilene kadar gizli kalacaktır. Buna görünmez metin flaşı (FOIT) denir.
Tarayıcılar özel olan yüklenene kadar bu modda kalır, stilize edilmemiş metnin bir anlık görünmesine (FLOUT) neden olur. Farklı fontlardan kaynaklanan yerleşim kaymalarını önlemek için siteniz daha az font satırı yüklemelidir.
Medya için Boyut Ölçüleri
CLS düzeltmelerinin en kolaylarından biri, resimlere ve videolara yükseklik ve genişlik öznitelikleri eklemektir. Bu, tarayıcıların her bir video veya resim için önceden ne kadar zaman ayırması gerektiğini bilmelerini sağlar.
Eğer bu özellikleri eklemesseniz, yükledikten sonra sonraki resim onun için yer açmak üzere kayacak. Yüklediğiniz resim veya video için boyutları, DevTools'u açıp elemanın üzerinden geçerek bulabilirsiniz.
Animasyonları Devre Dışı Bırak
CSS/JS ile güçlü öğeler oluşturabilirsiniz. Ancak, bunlar yer değiştirmelere sebep olabilir. Animasyonlar eklemek zorundaysanız, durumdan duruma bağlam ve süreklilik sağladıklarından emin olun. Aksi takdirde, animasyonlardan kaçının.
Sonuç
Özetle, Core Web Vitals, Google'ın belirli bir URL'nin hızını değerlendirmek için kullandığı ölçümlerdir. Temel bileşenleri LCP, FID ve CLS'dir ve bu metrikler kullanıcı deneyiminin farklı yönlerini ölçer. Kullanıcı deneyimi, satışları ve dönüşümleri artırmada önemli olduğu için, puanlarınızı her zaman iyileştirmeye çalışmalısınız.
Google Search Console ve PageSpeed Insights'ı sayfanızın nasıl performans gösterdiğini izlemek için kullanmayı unutmayın. Bu araçlar, kullanıcıların sitenizi nasıl deneyimlediğini doğru bir şekilde yansıtacaktır. SEO'nuzu artırmak için Core Web Vitals puanınızı optimize etmeye başlayın.